세모튜브
위챗 미니프로그램 가이드 : Basic API 본문
유튜브 강좌 : youtu.be/bKBYq-nXqhU
- API
미니프로그램은 네트워크, 멀티미디어, 파일, 데이터 스토리지, 위치, 장치등의 API 및 인터페이스를 제공합니다.
API의 처리되면 CALLBACK 함수가 호출됩니다.
CALLBACK 함수
- success() : 성공에 대한 콜백 함수
- fail() : 실패에 대한 콜백 함수
- complete() : 호출 종료시 콜백 함수 (성공/실패 관계없이 실행)
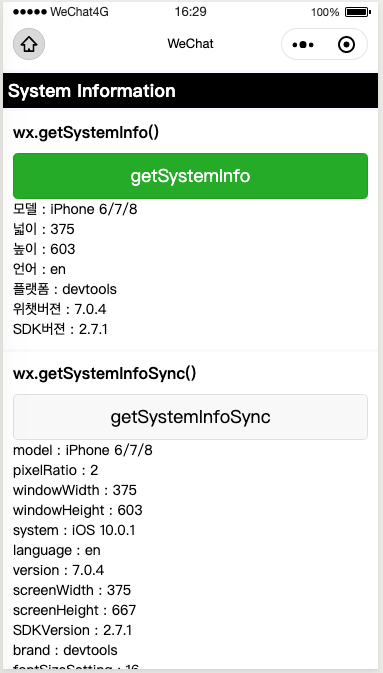
- System Information
시스템 정보 얻기.
wx.getSystemInfo()
wx.getSystemInfoSync()
data: {
systemInfo: null,
systemInfoSync: null,
},
getSystemInfo() {
let that = this;
console.log("callback before => this : " , this);
wx.getSystemInfo({
success(res) {
//콜백함수에서는 this는 undefined.
console.log("callback success => this : ", this);
that.setData({
systemInfo : res,
})
},
fail(error) {
//에러발생시 처리.
console.error("error getSystemInfo() : ", error);
this.setData({
systemInfo: null,
})
},
complete(res) {
console.log("complete getSystemInfo()!");
}
})
},
getSystemInfoSync() {
try {
this.setData({
systemInfoSync: wx.getSystemInfoSync(),
})
//index(key)값으로 출력
for (var index in this.data.systemInfoSync) {
console.log(index + " : " + this.data.systemInfoSync[index]);
}
} catch (error) {
//에러발생시 처리.
console.error("error getSystemInfoSync() : ", error);
this.setData({
systemInfoSync: null,
})
}
},<!-- System Information -->
<view class="section-title">
<text>System Information</text>
</view>
<view class="section">
<view class="item-title">wx.getSystemInfo()</view>
<button type="primary" bindtap="getSystemInfo">getSystemInfo</button>
<view>모델 : {{systemInfo.model}}</view>
<view>넓이 : {{systemInfo.windowWidth}}</view>
<view>높이 : {{systemInfo.windowHeight}}</view>
<view>언어 : {{systemInfo.language}}</view>
<view>플랫폼 : {{systemInfo.platform}}</view>
<view>위챗버젼 : {{systemInfo.version}}</view>
<view>SDK버젼 : {{systemInfo.SDKVersion}}</view>
</view>
<view class="section">
<view class="item-title">wx.getSystemInfoSync()</view>
<button bindtap="getSystemInfoSync">getSystemInfoSync</button>
<block wx:for="{{systemInfoSync}}" wx:key="*this">
<view>{{index}} : {{item}}</view>
</block>
</view>@import "../lib/common.wxss";
page {
background-color: ghostwhite;
font-size: 14px;
}
- Update
앱의 최신 버젼 업데이트를 처리.
wx.getUpdateManager() : update manager object를 얻는다.
- onCheckForUpdate(function callback) : hasUpdate의 true, false값이 리턴된다.
- onUpdateReady(function callback) : 최신버전이 있는 경우 설치파일을 다운로드 후 콜백이 수행됩니다.
- applyUpdate() : 미니프로그램을 강제로 다시 시작하고 최신 버전으로 업데이트합니다.
- onUpdateFailed(function callback) : 미니 프로그램 업데이트 실패 이벤트를 수신합니다
//Update
update() {
const updateManager = wx.getUpdateManager();
updateManager.onCheckForUpdate(function (res) {
// 새버전 정보를 요청
// console.log(res.hasUpdate);
if (res.hasUpdate) {
updateManager.onUpdateReady(function () {
wx.showModal({
title: "업데이트",
content: "새 버전이 준비되었습니다. 응용 프로그램을 다시 시작 하시겠습니까?",
success(res) {
if (res.confirm) {
// 새 버전이 다운로드. 새 버전을 적용하고 다시 시작.
updateManager.applyUpdate();
}
}
});
});
updateManager.onUpdateFailed(function () {
// 새 버전 다운로드 실패
wx.showModal({
title: "새 버전 다운로드 실패",
content: "현재 버전을 삭제후 다시 설치하십시요."
});
});
} else {
wx.showToast({
title: '새 버전이 없습니다.',
icon: 'none'
})
}
});
},<!-- Update -->
<view class="section-title">
<text>Update</text>
</view>
<view class="section">
<view class="item-title">Update</view>
<button bindtap="update">Update</button>
</view>
- Timer
setInterval( function() {..}, 시간(ms) ) : 시간에 따라 콜백함수를 실행하도록 타이머를 설정.
clearInterval(타이머) : setInterval을 통해 설정된 타이머를 취소합니다.
setTimeout( function() {..}, 시간(ms) ) : 시간이 지나면 콜백함수를 실행하도록 타이머를 설정.
clearTimeout(타이머) : setTimeout을 통해 설정된 타이머를 취소합니다.
// Timer
interval: {},
timeout: {},
//Timer
setInterval() {
this.data.interval = setInterval(() => {
console.log("setInterval()");
}, 1000)
},
clearInterval() {
clearInterval(this.data.interval);
this.data.interval = null;
},
setTimeout() {
this.data.timeout = setTimeout(() => {
console.log("setTimeout()");
}, 2000)
},
clearTimeout() {
clearTimeout(this.data.timeout);
this.data.timeout = null;
}, <!-- Timer -->
<view class="section-title">
<text>Timer</text>
</view>
<view class="section">
<view class="item-title">setInterval()</view>
<button bindtap="setInterval">setInterval</button>
<button bindtap="clearInterval">clearInterval</button>
</view>
<view class="section">
<view class="item-title">setTimeout()</view>
<button bindtap="setTimeout">setTimeout</button>
<button bindtap="clearTimeout">clearTimeout</button>
</view>
- Routing
미니프로그램의 페이지 이동시 사용.
reLaunch() : 모든 페이지를 닫고 지정된 페이지를 엽니다.
reDirectTo() : 현재 페이지를 닫고 지정된 페이지를 엽니다.
navigateTo() : 현재 페이지를 열어두고 지정된 페이지를 엽니다.
navigateBack() : 현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다.

//Routing
reLaunch() {
wx.reLaunch({
url: 'basicAPI',
success() {},
fail() {},
complete() {},
})
},
reDirectTo() {
wx.redirectTo({
url: './a/a?id=100',
})
},
navigateTo() {
wx.navigateTo({
url: './b/b',
})
},
<!-- Routing -->
<view class="section-title">
<text>Routing(경로,경유)</text>
</view>
<view class="section">
<view class="item-title">wx.reLaunch()</view>
<button bindtap="reLaunch">basicAPI page</button>
</view>
<view class="section">
<view class="item-title">wx.reDirectTo()</view>
<button bindtap="reDirectTo">a page</button>
</view>
<view class="section">
<view class="item-title">wx.navigateTo()</view>
<button bindtap="navigateTo">b page</button>
</view>// a.js
Page({
data: {
id: null,
},
onLoad: function (options) {
this.setData({
id: options.id,
})
},
navigateTo() {
wx.navigateTo({
url: '../b/b',
})
},<!--a.wxml-->
<text>pages/a/a.wxml</text>
<text>\n</text>
<text>전달받은 id = {{id}}</text>// b.js
Page({
data: {
},
onLoad: function (options) {
},
navigateTo() {
wx.navigateTo({
url: '../c/c'
})
},<!--b.wxml-->
<text>pages/b/b.wxml</text>
<button bindtap="navigateTo">c page</button>// c.js
Page({
data: {
},
onLoad: function (options) {
},
navigateBack(event) {
wx.navigateBack({
delta: event.target.dataset.delta,
})
},
navigateBack1() {
wx.navigateBack({
delta: 1
})
},
navigateBack2() {
wx.navigateBack({
delta: 2
})
},<!--c.wxml-->
<text>pages/c/c.wxml</text>
<button bindtap="navigateBack1">delta : 1</button>
<button bindtap="navigateBack2">delta : 2</button>
<!--
<button bindtap="navigateBack" data-delta="{{1}}">delta : 1</button>
<button bindtap="navigateBack" data-delta="{{2}}">delta : 2</button>
-->
- Interface
상호작용을 위한 오브젝트들.
wx.showToast() : 메세지 박스 출력
- title : 제목
- icon : 'success', 'loding', 'none'
- image : icon대신 이미지로 설정.
- duration : 1500 : 유지 시간.
- mask : boolean / false : 후면 터치를 방지하기 위해 투명 마스크를 표시할지 여부.
wx.hideToast() : 메세지 박스 닫기.
wx.showLoading() : 로딩 박스 출력
- title : 제목
- mask : boolean / false : 후면 터치를 방지하기 위해 투명 마스크를 표시할지 여부.
wx.hideLoading() : 로링 박스 닫기
wx.showModal() : 취소,확인버튼이 있는 대화상자 출력
- title : 제목
- content : 내용
- showCancel : boolean
- cancelText : 텍스트설정
- cancelColor : 컬러설정
- confirmText : 텍스트설정
- confirmColor : 컬러설정
wx.showActionSheet() : 하단 메뉴를 표시
- itemList : 배열<string>
wx.showNavigationBarLoading() : 현재 페이지 네비게이션바에 로딩 에니메이션 표시.
wx.hideNavigationBarLoading() : 현재 페이지 네비게이션바에 로딩 에니메이션 닫기.
wx.setNavigationBarTitle() : 현재 페이지 네비게이션바에 제목 설정.
- title : 제목
wx.setNavigationBarColor() : 현재 페이지 네비게이션바에 색상 설정.
- frontColor : 칼라값
- backgroundColor : 칼라값
//Interface
showToast() {
wx.showToast({
title: "title",
icon: 'success',
// image: '/resource/image/1.png',
duration: 4000,
// mask: true,
})
},
hideToast() {
wx.hideToast();
},
showLoading() {
wx.showLoading({
title: "title",
// mask: true,
})
// setTimeout(function(){
// wx.hideLoading();
// },2000)
},
hideLoading() {
wx.hideLoading();
},
showModal() {
wx.showModal({
title: "title",
content: "contents........",
// showCancel: true,
// cancelText: "취소",
// confirmText: "111",
// confirmColor: '#00ff00',
})
},
showActionSheet() {
wx.showActionSheet({
itemList: ['a','b','c'],
success(res) {
console.log("tapIndex : ", res.tapIndex);
},
fail(error) {
console.error(error);
},
complete(res) {
// console.log(res);
}
})
},
showNavigationBarLoading() {
wx.showNavigationBarLoading();
wx.setNavigationBarTitle({
title: 'Searching.....'
})
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ff0000',
})
},
hideNavigationBarLoading() {
wx.hideNavigationBarLoading();
wx.setNavigationBarTitle({
title: 'WeChat'
})
wx.setNavigationBarColor({
frontColor: '#000000',
backgroundColor: '#ffffff',
})
},
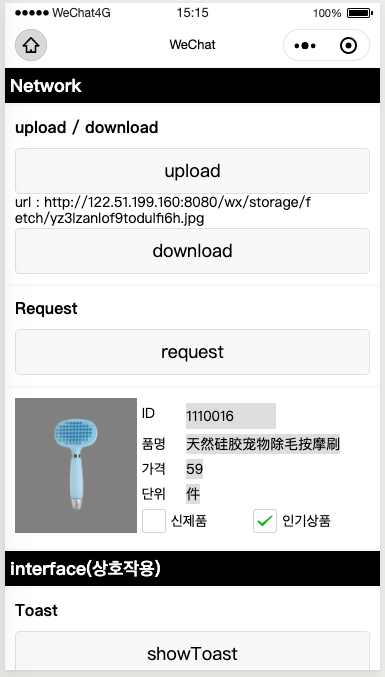
<!-- interface -->
<view class="section-title">
<text>Interface(상호작용)</text>
</view>
<view class="section">
<view class="item-title">Toast</view>
<button bindtap="showToast">showToast</button>
<button bindtap="hideToast">hideToast</button>
</view>
<view class="section">
<view class="item-title">Loading</view>
<button bindtap="showLoading">showLoading</button>
<button bindtap="hideLoading">hideLoading</button>
</view>
<view class="section">
<view class="item-title">Modal</view>
<button bindtap="showModal">showModal</button>
</view>
<view class="section">
<view class="item-title">ActionSheet</view>
<button bindtap="showActionSheet">showActionSheet</button>
</view>
<view class="section">
<view class="item-title">Navigation Bar</view>
<button bindtap="showNavigationBarLoading">showNavigationBarLoading</button>
<button bindtap="hideNavigationBarLoading">hideNavigationBarLoading</button>
</view>
- Network
wx.uploadFile() : 로컬에 있는 리소스를 서버에 업로드합니다.
- url : 서버 주소
- filePath : 로컬 리소스 주소
- name : 서버의 key name
wx.downloadFile() : 리소스를 로컬 장치에 다운로드합니다.
- url : 다운로드할 리소스 주소
wx.request() : 미니프로그램에서 제공하는 HTTPS통신방식
- url : 서버 주소
- data : request 파라메터
- header : 'content-type': 'application/json' // Default value
- method : 'GET', 'POST' 등...
* wx.chooseImage() : 로컬장치에서 이미지를 선택
* wx.saveImageToPhotosAlbum() : 이미지를 로컬장치에 저장
- filePath : 저장할 파일의 주소
// Network
imageFileUrl: 'http://122.51.199.160:8080/wx/storage/fetch/yz3lzanlof9todulfi6h.jpg',
product:{
id: 1110016,
name: null,
img: null,
isNew: null,
isHot: null,
unit: null,
price: null,
},
//Network
// 서버 소스
// public Object upload(@RequestParam("file") MultipartFile file) throws IOException { .... }
upload: function (res) {
var that = this;
// wx.chooseImage({
// success(res) {
// console.log(res);
wx.uploadFile({
url: 'http://122.51.199.160:8080/wx/storage/upload', //서버 URL.
filePath: '/resource/image/fit.png',// res.tempFilePaths[0],
name: "file",
success(res) {
// 서버 소스
// obj.put("errno", 0);
// obj.put("errmsg", "成功");
// obj.put("data", data);
// return obj;
console.log("res.data : ", res.data);
var _res = JSON.parse(res.data); // JSON 문자열을 오브젝트로 변환합니다.
console.log("_res : ", _res);
if (_res.errno === 0) {
that.setData({
imageFileUrl: _res.data.url,
})
}
}
})
// }
// })
},
download() {
wx.downloadFile({
url: this.data.imageFileUrl,
success: function (res) {
console.log(res);
// wx.saveImageToPhotosAlbum({
// filePath: res.tempFilePath,
// success: function (res) {
// wx.showToast({
// title: '다운로드성공!',
// })
// },
// fail: function (res) {
// console.log('fail')
// }
// })
},
fail: function () {
console.log('fail')
}
})
},
// 서버 소스
// @GetMapping("detail")
// public Object detail(@LoginUser Integer userId, @NotNull Integer id) { ... }
request() {
var that = this;
var test_server = 'http://122.51.199.160:8080/wx/goods/detail';
wx.request({
url: test_server,
data: {
id: this.data.product.id,
},
header: {
'content-type': 'application/json' // Default value
},
method: "GET",
success(res) {
console.log(res)
// 서버 소스
// data.put("info", info);
// data.put("userHasCollect", userHasCollect);
// data.put("issue", issueCallableTask.get());
// .
// .
// return ResponseUtil.ok(data);
if(res.data.errno === 0 ) {
var tProduct = that.data.product;
tProduct.id = res.data.data.info.id;
tProduct.name = res.data.data.info.name;
tProduct.img = res.data.data.info.picUrl;
tProduct.isNew = res.data.data.info.isNew;
tProduct.isHot = res.data.data.info.isHot;
tProduct.unit = res.data.data.info.unit;
tProduct.price = res.data.data.info.counterPrice;
that.setData({
product: tProduct,
})
} else {
wx.showToast({
title: "존재하지 않는 상품입니다.",
icon: 'none',
duration: 1000,
})
}
},
fail(error) {
console.log("request fail : ", error)
}
})
},
bindKeyInput(event) {
this.setData({
[`product.id`]: event.detail.value,
})
},
<!-- Network -->
<view class="section-title">
<text>Network</text>
</view>
<view class="section">
<view class="item-title">upload / download</view>
<button bindtap="upload">upload</button>
<textarea class="ui-textarea" value="url : {{imageFileUrl}}" auto-height />
<button bindtap="download">download</button>
</view>
<view class="section">
<view class="item-title">Request</view>
<button bindtap="request">request</button>
</view>
<view class="section">
<view class="flex">
<image class="flex-1 padding-10 bg-gray imgBox" mode="scaleToFill" src="{{product.img}}"></image>
<view class="flex-2 padding-10">
<view class="flex flex-wrap">
<view class="basis-20per">ID </view>
<input class="basis-40per ui-input" bindinput="bindKeyInput" value="{{product.id}}"></input>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">품명</view>
<view class="ui-input">{{product.name}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">가격</view>
<view class="ui-input">{{product.price}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">단위</view>
<view class="ui-input">{{product.unit}}</view>
</view>
<label class="flex">
<checkbox class="flex-1" checked="{{product.isNew}}">{{"신제품"}}</checkbox>
<checkbox class="flex-1" checked="{{product.isHot}}">{{"인기상품"}}</checkbox>
</label>
</view>
</view>
</view>
@import "../lib/common.wxss";
page {
background-color: ghostwhite;
font-size: 14px;
}
.basis-10per {
flex-basis: 10%;
}
.basis-20per {
flex-basis: 20%;
}
.basis-30per {
flex-basis: 30%;
}
.basis-40per {
flex-basis: 40%;
}
.basis-50per {
flex-basis: 50%;
}
.basis-60per {
flex-basis: 60%;
}
.basis-70per {
flex-basis: 70%;
}
.basis-80per {
flex-basis: 80%;
}
.basis-90per {
flex-basis: 90%;
}
.basis-100per {
flex-basis: 100%;
}
.imgBox {
width: 100px;
height: 125px;
}
.ui-input {
background-color: #dddddd;
height: 20px;
margin-bottom: 5px;
}
- Data Cashing
데이터 저장 수명주기는 미니 프로그램과 일치합니다.
즉, 사용자가 수동으로 삭제하거나 일정 시간이 지나면 자동으로 삭제되지 않는 한 데이터를 항상 사용할 수 있습니다.
단일 키에 저장된 최대 데이터 크기는 1MB이며 데이터 스토리지의 총 크기는 10MB로 제한됩니다.
wx.setStorage() / wx.setStorageSync() : 로컬 캐시의 지정된 키에 데이터를 저장. 같은 키는 덮어씁니다.
wx.removeStorage() / wx.removeStorageSync() : 지정된 키 데이터를 삭제.
wx.getStorage() / wx.getStorageSync() : 지정된 키 데이터를 가져옴.
wx.clearStorage() / wx.clearStorageSync() : 로컬 캐시의 모든 데이터를 삭제.
//Data Cashing
userInfo: wx.getStorageSync('userInfo'),
//Data Cashing
setStorage() {
wx.setStorage({
key: "key",
data: "value"
})
try {
wx.setStorageSync('key2', 'value2')
} catch (e) {
// Do something when catch error
}
},
removeStorage() {
wx.removeStorage({
key: 'key',
success(res) {
console.log(res)
}
})
try {
wx.removeStorageSync('key2')
} catch (e) {
// Do something when catch error
}
},
getStorage() {
wx.getStorage({
key: 'key',
success(res) {
console.log("getStorage() : ", res.data)
}
})
try {
var value = wx.getStorageSync('key2')
if (value) {
console.log("getStorageSync : ", value);
}
} catch (e) {
// Do something when catch error
}
},
clearStorage() {
wx.clearStorage({
success(res) {
console.log("clearStorage() success!")
}
});
try {
wx.clearStorageSync()
} catch (e) {
// Do something when catch error
}
},
getUserInfo: function (event) {
// console.log('userInfo : ', event.detail.userInfo);
wx.setStorageSync('userInfo', event.detail.userInfo);
this.setData({
userInfo: wx.getStorageSync('userInfo'),
})
},<!-- Data Caching -->
<view class="section-title">
<text>Data Caching</text>
</view>
<view class="section">
<view class="item-title">storage</view>
<button bindtap="setStorage">setStorage</button>
<button bindtap="removeStorage">removeStorage</button>
<button bindtap="getStorage">getStorage</button>
<button bindtap="clearStorage">clearStorage</button>
</view>
<view class="section">
<view class="item-title">user info</view>
<button type="primary" open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信 getUserInfo</button>
</view>
<view class="section">
<view class="flex">
<image class="flex-1 padding-10 bg-gray imgBox" mode="scaleToFill" src="{{userInfo.avatarUrl}}"></image>
<view class="flex-2 padding-10">
<view class="flex flex-wrap">
<view class="basis-20per">닉네임 </view>
<view class="ui-input">{{userInfo.nickName}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">성별</view>
<view class="ui-input">{{userInfo.gender >= 1 ? (userInfo.gender === 1 ? "남" : "여") : ""}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">언어</view>
<view class="ui-input">{{userInfo.language}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per">주소</view>
<view class="ui-input">{{userInfo.country}}</view>
</view>
<view class="flex flex-wrap">
<view class="basis-20per"></view>
<view class="ui-input">{{userInfo.city}} {{userInfo.province}}</view>
</view>
</view>
</view>
</view>
'미니프로그램-小程序 > 위챗-문법-자료' 카테고리의 다른 글
| 위챗 미니프로그램 가이드 : Basic Components (3) | 2020.04.21 |
|---|---|
| 위챗 미니프로그램 가이드 : View Containers (0) | 2020.04.10 |
| 위챗 미니프로그램 가이드 : flexbox 레이아웃 (0) | 2020.04.08 |
| 위챗 미니프로그램 가이드 : 구문 WXSS (2) | 2020.04.02 |
| 위챗 미니프로그램 가이드 : 구문 WXML (0) | 2020.04.01 |




