세모튜브
위챗 미니프로그램 가이드 : 구문 WXML 본문
유튜브 강좌 : youtu.be/q6p8hHEYilA
- WXML
웹 개발을 하기위해서는 일반적으로 HTML을 사용하여 레이아웃을 만들고 CSS를 사용하여 스타일을 정의합니다.
WeChat Mini Program은 WXML 및 WXSS을 제공합니다.
WXML(WeiXin Markup Language)은 HTML과 유사한 태그언어로, 구성요소와 소스시스템을 결합하여 페이지를 빌드 할 수 있습니다.
WXSS (WeiXin Style Sheets)는 WXML 구성 요소 스타일을 설명하기위한 매우 유사한 CSS 스타일 언어입니다.
js소스에서 wxml에 데이타 가져오기
//wxml.js
Page({
data: {
message : 'Hello World',
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
구성요소 속성에 사용하기
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
제어요소 속성에 사용하기
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
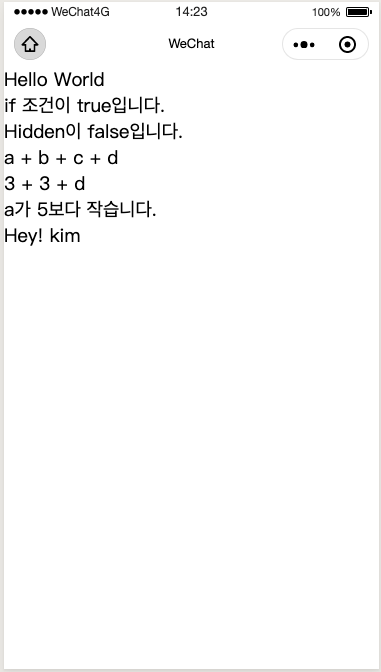
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>

산술연산 {{ }} 안밖에서 사용될때 주의
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
a: 1,
b: 2,
c: 3
},
onLoad: function (options) {
}
}) <!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>

논리적 판단
<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
문자열 연산
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
a: 1,
b: 2,
c: 3,
name: 'kim',
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
object, array 데이타 가져오기
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
a: 1,
b: 2,
c: 3,
name: 'kim',
object: {
key1: 'Hello ',
key2: 'Hi '
},
array: ['kim', 'lee', 'park'],
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
조건문
조건문 1)
<wx:if="조건"> 실행문
<wx:elif="조건"> 실행문
<wx:else> 실행문
조건문 2)
<block wx:if="조건">
실행문
</block>
<block wx:elif="조건">
실행문
</block>
<block wx:else>
실행문
</block>
<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
<text>\n</text>
<view>조건문 =======================</view>
<!-- 조건문1 -->
<view wx:if="{{a > 5}}"> a가 5보다 큽니다. </view>
<view wx:elif="{{a > 0}}" > a가 0보다 큽니다. </view>
<view wx:else> a가 0보다 작습니다. </view>
<!-- 조건문2 : <block wx : if -->
<block wx:if="{{a > 5}}">
<view> a : {{a}} </view>
<view> a가 5보다 큽니다. </view>
</block>
<block wx:elif="{{a > 0}}">
<view> a : {{a}} </view>
<view> a가 0보다 큽니다. </view>
</block>
<block wx:else>
<view> a : {{a}} </view>
<view> a가 0보다 작습니다. </view>
</block>
반복문
반복문1 :
wx:for : index, item을 기본값으로 제공합니다.
wx:key를 사용하지 않은경우 warning보고됩니다. 이 목록이 정적이거나 순서가 중요하지 않으면 무시해도됩니다.

< wx:for="조건">
반복문
</>
반복문2 :
wx:for : 기본 index, item을 사용하고 싶지 않을때
< wx:for="조건" wx:for-index="idx" wx:for-item="name">
반복문
</>
반복문3 :
block wx:for
<block wx:for="조건">
반복문
</block>
<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
<text>\n</text>
<view>조건문 =======================</view>
<!-- 조건문1 -->
<view wx:if="{{a > 5}}"> a가 5보다 큽니다. </view>
<view wx:elif="{{a > 0}}" > a가 0보다 큽니다. </view>
<view wx:else> a가 0보다 작습니다. </view>
<!-- 조건문2 : <block wx : if -->
<block wx:if="{{a > 5}}">
<view> a : {{a}} </view>
<view> a가 5보다 큽니다. </view>
</block>
<block wx:elif="{{a > 0}}">
<view> a : {{a}} </view>
<view> a가 0보다 큽니다. </view>
</block>
<block wx:else>
<view> a : {{a}} </view>
<view> a가 0보다 작습니다. </view>
</block>
<text>\n</text>
<view>반복문 =======================</view>
<!-- 반복문1 : wx:for : index, item을 기본값으로 제공합니다. -->
<!-- wx:key를 사용하지 않은경우 warning보고됩니다. 이 목록이 정적이거나 순서가 중요하지 않으면 무시해도됩니다. -->
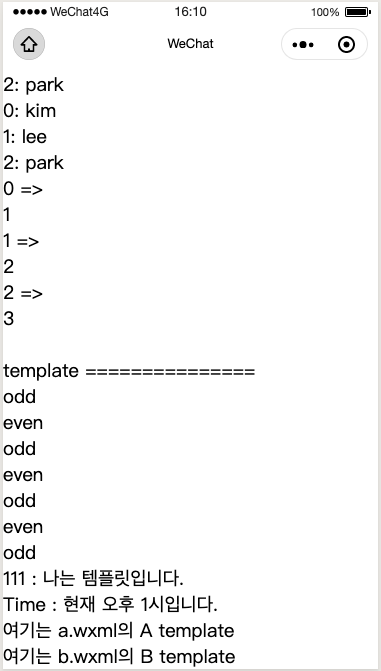
<view wx:for="{{array}}">
{{index}}: {{item}}
</view>
<!-- 반복문2 : wx:for : index, item을 사용하고 싶지 않을때 -->
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="name">
{{idx}}: {{name}}
</view>
<!-- 반복문3 : block wx:for -->
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}} => </view>
<view> {{item}} </view>
</block>
템플릿 template
HTML 조각을 만들어서 페이지에 추가하는 것
template 정의
<template name="템플릿이름">
내용
</template>
template 사용
<template is="템플릿이름"/>
template과 data 사용
<template is="템플릿이름" data="{{...아이템이름}}"/>
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
a: 1,
b: 2,
c: 3,
name: 'kim',
object: {
key1: 'Hello ',
key2: 'Hi '
},
array: ['kim', 'lee', 'park'],
zero: 0,
templateItem: {
index : 111,
msg : "나는 템플릿입니다.",
time : "현재 오후 1시입니다."
}
},
onLoad: function (options) {
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
<text>\n</text>
<view>조건문 =======================</view>
<!-- 조건문1 -->
<view wx:if="{{a > 5}}"> a가 5보다 큽니다. </view>
<view wx:elif="{{a > 0}}" > a가 0보다 큽니다. </view>
<view wx:else> a가 0보다 작습니다. </view>
<!-- 조건문2 : <block wx : if -->
<block wx:if="{{a > 5}}">
<view> a : {{a}} </view>
<view> a가 5보다 큽니다. </view>
</block>
<block wx:elif="{{a > 0}}">
<view> a : {{a}} </view>
<view> a가 0보다 큽니다. </view>
</block>
<block wx:else>
<view> a : {{a}} </view>
<view> a가 0보다 작습니다. </view>
</block>
<text>\n</text>
<view>반복문 =======================</view>
<!-- 반복문1 : wx:for : index, item을 기본값으로 제공합니다. -->
<!-- wx:key를 사용하지 않은경우 warning보고됩니다. 이 목록이 정적이거나 순서가 중요하지 않으면 무시해도됩니다. -->
<view wx:for="{{array}}">
{{index}}: {{item}}
</view>
<!-- 반복문2 : wx:for : index, item을 사용하고 싶지 않을때 -->
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="name">
{{idx}}: {{name}}
</view>
<!-- 반복문3 : block wx:for -->
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}} => </view>
<view> {{item}} </view>
</block>
<text>\n</text>
<view>template ===============</view>
<!-- template odd 정의 -->
<template name="odd">
<view> odd </view>
</template>
<!-- template even 정의 -->
<template name="even">
<view> even </view>
</template>
<!-- 사용 예1 -->
<template is="odd"/>
<template is="even"/>
<!-- 사용 예2 -->
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>
<!-- 사용 예3 -->
<!-- template msgItem 정의 -->
<template name="msgItem">
<view>
<text> {{index}} : {{msg}} \n</text>
<text> Time : {{time}} </text>
</view>
</template>
<template is="msgItem" data="{{...templateItem}}"/>
template과 import 사용
같은 디렉토리에 a.wxml과 b.wxml을 아래와 같이 생성한다.
<!-- a.wxml -->
<template name="A">
<text> 여기는 a.wxml의 A template \n</text>
</template><!-- b.wxml -->
<template name="B">
<text> 여기는 b.wxml의 B template \n</text>
</template><!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
<text>\n</text>
<view>조건문 =======================</view>
<!-- 조건문1 -->
<view wx:if="{{a > 5}}"> a가 5보다 큽니다. </view>
<view wx:elif="{{a > 0}}" > a가 0보다 큽니다. </view>
<view wx:else> a가 0보다 작습니다. </view>
<!-- 조건문2 : <block wx : if -->
<block wx:if="{{a > 5}}">
<view> a : {{a}} </view>
<view> a가 5보다 큽니다. </view>
</block>
<block wx:elif="{{a > 0}}">
<view> a : {{a}} </view>
<view> a가 0보다 큽니다. </view>
</block>
<block wx:else>
<view> a : {{a}} </view>
<view> a가 0보다 작습니다. </view>
</block>
<text>\n</text>
<view>반복문 =======================</view>
<!-- 반복문1 : wx:for : index, item을 기본값으로 제공합니다. -->
<!-- wx:key를 사용하지 않은경우 warning보고됩니다. 이 목록이 정적이거나 순서가 중요하지 않으면 무시해도됩니다. -->
<view wx:for="{{array}}">
{{index}}: {{item}}
</view>
<!-- 반복문2 : wx:for : index, item을 사용하고 싶지 않을때 -->
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="name">
{{idx}}: {{name}}
</view>
<!-- 반복문3 : block wx:for -->
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}} => </view>
<view> {{item}} </view>
</block>
<text>\n</text>
<view>template ===============</view>
<!-- template odd 정의 -->
<template name="odd">
<view> odd </view>
</template>
<!-- template even 정의 -->
<template name="even">
<view> even </view>
</template>
<!-- 사용 예1 -->
<template is="odd"/>
<template is="even"/>
<!-- 사용 예2 -->
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>
<!-- 사용 예3 -->
<!-- template msgItem 정의 -->
<template name="msgItem">
<view>
<text> {{index}} : {{msg}} \n</text>
<text> Time : {{time}} </text>
</view>
</template>
<template is="msgItem" data="{{...templateItem}}"/>
<!-- 사용 예4 -->
<import src="a.wxml"/>
<import src="b.wxml"/>
<template is="A"/>
<template is="B"/>
이벤트 event
wxml에서 js소스로 데이타 보내기
정의
<tag bindtap="호출함수" data-변수이름1 data-변수이름2>
//wxml.js
Page({
data: {
message : 'Hello World',
id: 0,
condition1: true,
condition2: false,
a: 1,
b: 2,
c: 3,
name: 'kim',
object: {
key1: 'Hello ',
key2: 'Hi '
},
array: ['kim', 'lee', 'park'],
zero: 0,
templateItem: {
index : 111,
msg : "나는 템플릿입니다.",
time : "현재 오후 1시입니다."
},
eMsg1: null,
eMsg2: null,
eMsg3: null,
eArrayMsg: [null,null,null]
},
onLoad: function (options) {
},
bindtap1: function(event) {
console.log(event);
this.setData({
eMsg1: "bindtap1 호출!"
})
},
bindtap2: function (event) {
console.log(event);
this.setData({
eMsg2: event.currentTarget.dataset.message
})
},
bindtap3: function (event) {
console.log(event);
let data = event.currentTarget.dataset;
this.setData({
eMsg3: data.message + " => index : " + data.index
})
},
bindtapArray: function (event) {
console.log(event);
let data = event.currentTarget.dataset;
let tArrayMsg = this.data.eArrayMsg;
tArrayMsg[data.index] = data.item;
this.setData({
eArrayMsg: tArrayMsg
})
},
bindtapArray2: function (event) {
console.log(event);
let data = event.currentTarget.dataset;
this.setData({
[`eArrayMsg[${data.index}]`]: data.item
})
},
bindtapClear: function(event) {
this.setData({
eMsg1: null,
eMsg2: null,
eMsg3: null,
eArrayMsg: [null, null, null]
})
}
})<!--wxml.wxml-->
<!-- js소스에서 wxml에 데이타 가져오기 -->
<view> {{ message }} </view>
<!-- 구성요소 속성 (큰 따옴표 필요) : 디버그창 Wxml탭에서 확인 -->
<view id="item-{{id}}"> </view>
<!-- 제어요소 속성 : 디버그창 Wxml탭에서 확인 -->
<view wx:if="{{condition1}}"> if 조건이 true입니다. </view>
<view wx:if="{{condition2}}"> if 조건이 false입니다. </view>
<view hidden="{{condition1 ? true : false}}"> Hidden이 true입니다. </view>
<view hidden="{{condition2 ? true : false}}"> Hidden이 false입니다. </view>
<!-- 산술연산 {{ }} 안밖에서 사용될때 주의 -->
<view> a + b + c + d </view>
<view> {{a + b}} + {{c}} + d </view>
<!-- 논리적 판단 -->
<view wx:if="{{a < 5}}"> a가 5보다 작습니다. </view>
<!-- 문자열 연산 -->
<view>{{"Hey! " + name}}</view>
<!-- object, array 데이타 -->
<view>{{object.key1}} {{array[0]}}</view>
<view>{{object.key2}} {{array[1]}}</view>
<view>{{object.key1}} {{array[b]}}</view>
<text>\n</text>
<view>조건문 =======================</view>
<!-- 조건문1 -->
<view wx:if="{{a > 5}}"> a가 5보다 큽니다. </view>
<view wx:elif="{{a > 0}}" > a가 0보다 큽니다. </view>
<view wx:else> a가 0보다 작습니다. </view>
<!-- 조건문2 : <block wx : if -->
<block wx:if="{{a > 5}}">
<view> a : {{a}} </view>
<view> a가 5보다 큽니다. </view>
</block>
<block wx:elif="{{a > 0}}">
<view> a : {{a}} </view>
<view> a가 0보다 큽니다. </view>
</block>
<block wx:else>
<view> a : {{a}} </view>
<view> a가 0보다 작습니다. </view>
</block>
<text>\n</text>
<view>반복문 =======================</view>
<!-- 반복문1 : wx:for : index, item을 기본값으로 제공합니다. -->
<!-- wx:key를 사용하지 않은경우 warning보고됩니다. 이 목록이 정적이거나 순서가 중요하지 않으면 무시해도됩니다. -->
<view wx:for="{{array}}">
{{index}}: {{item}}
</view>
<!-- 반복문2 : wx:for : index, item을 사용하고 싶지 않을때 -->
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="name">
{{idx}}: {{name}}
</view>
<!-- 반복문3 : block wx:for -->
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}} => </view>
<view> {{item}} </view>
</block>
<text>\n</text>
<view>template ===============</view>
<!-- template odd 정의 -->
<template name="odd">
<view> odd </view>
</template>
<!-- template even 정의 -->
<template name="even">
<view> even </view>
</template>
<!-- 사용 예1 -->
<template is="odd"/>
<template is="even"/>
<!-- 사용 예2 -->
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>
<!-- 사용 예3 -->
<!-- template msgItem 정의 -->
<template name="msgItem">
<view>
<text> {{index}} : {{msg}} \n</text>
<text> Time : {{time}} </text>
</view>
</template>
<template is="msgItem" data="{{...templateItem}}"/>
<!-- 사용 예4 -->
<import src="a.wxml"/>
<import src="b.wxml"/>
<template is="A"/>
<template is="B"/>
<text>\n</text>
<view>event =============</view>
<!-- wxml에서 js소스로 데이타 보내기 -->
<button bindtap="bindtap1">버튼 1</button>
<button bindtap="bindtap2" data-message="bindtap2 호출!">버튼 2</button>
<button bindtap="bindtap3" data-message="bindtap3 호출!" data-index='3'>버튼 3</button>
<view>{{eMsg1}}</view>
<view>{{eMsg2}}</view>
<view>{{eMsg3}}</view>
<!-- for와 array를 이용해서 index, item값을 전달해 보자 -->
<block wx:for="{{array}}">
<button data-index="{{index}}" data-item="{{item}}" bindtap="bindtapArray">index : [{{index}}] , item : [{{item}}]</button>
</block>
<block wx:for="{{eArrayMsg}}">
<view>name : {{item}}</view>
</block>
<button bindtap="bindtapClear">클리어</button>
'미니프로그램-小程序 > 위챗-문법-자료' 카테고리의 다른 글
| 위챗 미니프로그램 가이드 : flexbox 레이아웃 (0) | 2020.04.08 |
|---|---|
| 위챗 미니프로그램 가이드 : 구문 WXSS (2) | 2020.04.02 |
| 위챗 미니프로그램 가이드 : 수학객체 Math (0) | 2020.03.31 |
| 위챗 미니프로그램 가이드 : 함수 Function (2) | 2020.03.31 |
| 위챗 미니프로그램 가이드 : 구문 syntax 2/2 (0) | 2020.03.30 |




