세모튜브
위챗 미니프로그램 가이드 : View Containers 본문
유튜브 강좌 : youtu.be/5JZCNbjRgIQ
- View Containers
view
미니프로그램의 모든 구성 요소는 view를 기반으로 합니다.
view는 HTML <div> 요소와 비슷한 속성을 가지고 있습니다.
/* componets.wxss */
page {
background-color: ghostwhite;
font-size: 14px;
}
.bg-red {
background-color: red;
}
.bg-green {
background-color: green;
}
.bg-blue {
background-color: blue;
}
.flex {
display: flex;
}
.flex-1 {
flex: 1;
}
.dir-col {
flex-direction: column;
}
.padding-10 {
padding: 10rpx;
}
.section-title {
font-size: 18px;
font-weight: bold;
color: white;
background-color: black;
padding: 5px;
}
.section {
background-color: white;
padding: 10px;
margin: 3px 0;
}
.item-title {
font-size: 16px;
font-weight: bold;
background-color: white;
padding-bottom: 10px;
}
.box {
width: 100px;
height: 100px;
color: black;
display: flex;
justify-content: center;
align-items: center;
}<!-- componets.wxml -->
<view class="section-title">
<text>View</text>
</view>
<view class="section">
<view class="item-title">수평방향</view>
<view class="flex">
<view class="box bg-red">123</view>
<view class="box bg-green">AAA</view>
<view class="box bg-blue">우리나라</view>
</view>
</view>
<view class="section">
<view class="item-title">수직방향</view>
<view class="flex dir-col">
<view class="box bg-red">123</view>
<view class="box bg-green">AAA</view>
<view class="box bg-blue">우리나라</view>
</view>
</view>
layout을 간단하게 section단위로 구분하기위해 wxss에
처음 section 제목을 표시하고
.section-title => (검은색 배경에 흰색글씨)
이후 각각을 section으로 구분한후
.section => (흰박스영역)
아이템 제목을 표시하고 처리하단다.
.item-title => (검은색글씨)
flex에서 flex-direction의 기본값은 row 수평방향이며 생략가능하다.
flex-direction의 종류는 row, row-reverse, column, column-reverse가 있다.

- Move able view
movable-view
뷰 컨테이너를 드래그하여 이동 할 수 있습니다.
x , y : offset 위치값
direction = horizontal , vertical, all => 이동방향
inertia = 관성처리
out-of-bounds : 영역을 벗어난 부분 처리
/* movable view */
movable-area {
height: 200px;
width: 100%;
background-color: #ccc;
}
movable-view {
display: flex;
align-items: center;
justify-content: center;
height: 100rpx;
width: 100rpx;
background: #1AAD19;
color: #fff;
}<view class="section-title">
<text>Move able view</text>
</view>
<view class="section">
<view class="item-title">수평이동</view>
<movable-area>
<movable-view x="{{0}}" y="{{0}}" direction="horizontal">text</movable-view>
</movable-area>
</view>
<view class="section">
<view class="item-title">수직이동</view>
<movable-area>
<movable-view direction="vertical">text</movable-view>
</movable-area>
</view>
<view class="section">
<view class="item-title">자유이동 // 관성</view>
<movable-area>
<movable-view direction="all" inertia>text</movable-view>
</movable-area>
</view>
<view class="section">
<view class="item-title">자유이동 // 영역</view>
<movable-area>
<movable-view direction="all" out-of-bounds>text</movable-view>
</movable-area>
</view>
- Scroll View
스크롤 가능한 view 영역.
scroll-x : 가로 스크롤 허용
scroll-y : 세로 스크롤 허용
/* scroll view */
.H-scroll-view{
white-space: nowrap;
}
.H-scroll-item{
display: inline-block;
width: 100%;
height: 100px;
}
.V-scroll-view{
height: 100px;
}
.V-scroll-item{
height: 100px;
}<view class="section-title">
<text>Scroll View</text>
</view>
<view class="section">
<view class="item-title">수평 스크롤 뷰</view>
<scroll-view class="H-scroll-view" scroll-x="true">
<view class="H-scroll-item bg-red">123</view>
<view class="H-scroll-item bg-green">AAA</view>
<view class="H-scroll-item bg-blue">우리나라</view>
</scroll-view>
</view>
<view class="section">
<view class="item-title">수직 스크롤 뷰</view>
<scroll-view class="V-scroll-view" scroll-y="true">
<view class="V-scroll-item bg-red">123</view>
<view class="V-scroll-item bg-green">AAA</view>
<view class="V-scroll-item bg-blue">우리나라</view>
</scroll-view>
</view>
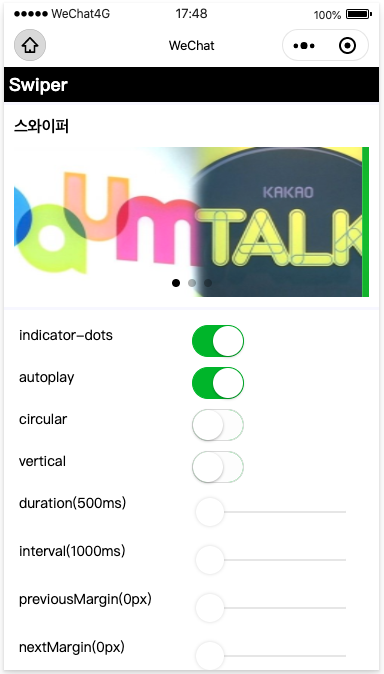
- Swiper
슬라이더 view.
indicator-dots : 표시기를 표시 여부
indicator-color : 표시기 색상
indicator-active-color : 활성 표시기 색상
autoplay : 자동 재생 여부
duration : swiper 애니메이션 시간
interval : 자동 재생 간격 시간 ( 1000=1초 )
circular : 순환 swiper할지 설정
vertical : 세로로 swiper할지 설정
previous-margin : 이전 마진
next-margin : 다음 마진
Page({
data: {
toView: 'green',
imgUrls: [
'http://imgnews.naver.net/image/034/2014/05/26/201405260845354408_h_99_20140526084902.jpg',
'http://imgnews.naver.net/image/5630/2018/06/12/0000001134_001_20180612093402951.png',
'http://imgnews.naver.net/image/047/2008/05/28/1211941922.569405_IE000915254_STD.jpg',
// '/resource/image/1.png',
// '/resource/image/2.png',
// '/resource/image/3.png',
],
indicatorDots: true,
// indicatorColor: "#ffffff",
// indicatorActiveColor: "#ff0000",
vertical: false,
autoplay: false,
circular: false,
duration: 500,
interval: 1000,
previousMargin: 0,
nextMargin: 0
},
// Swiper Function
////////////////////////////////////////////////////////////
changeProperty: function (e) {
var varName = e.currentTarget.dataset.varName
var newData = {}
newData[varName] = e.detail.value
console.log(e);
console.log(newData);
this.setData(newData)
}
/////////////////////////////////////////////////////////////* swiper */
.swiper-image {
height: 100%;
width: 100%;
}<view class="section-title">
<text>Swiper</text>
</view>
<view class="section">
<view class="item-title">스와이퍼</view>
<swiper
indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" circular="{{circular}}" vertical="{{vertical}}"
interval="{{interval}}" duration="{{duration}}" previous-margin="{{previousMargin}}px" next-margin="{{nextMargin}}px">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="swiper-image"/>
</swiper-item>
</block>
</swiper>
</view>
<view class="section">
<view class="flex padding-10">
<view class="flex-1">indicator-dots</view>
<view class="flex-1">
<switch checked="{{indicatorDots}}" bindchange="changeProperty" data-var-name="indicatorDots" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">autoplay</view>
<view class="flex-1">
<switch checked="{{autoplay}}" bindchange="changeProperty" data-var-name="autoplay" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">circular</view>
<view class="flex-1">
<switch checked="{{circular}}" bindchange="changeProperty" data-var-name="circular" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">vertical</view>
<view class="flex-1">
<switch checked="{{vertical}}" bindchange="changeProperty" data-var-name="vertical" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">duration({{duration}}ms)</view>
<view class="flex-1">
<slider value="{{duration}}" min="500" max="2000" bindchange="changeProperty" data-var-name="duration" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">interval({{interval}}ms)</view>
<view class="flex-1">
<slider value="{{interval}}" min="1000" max="4000" bindchange="changeProperty" data-var-name="interval" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">previousMargin({{previousMargin}}px)</view>
<view class="flex-1">
<slider value="{{previousMargin}}" min="0" max="50" bindchange="changeProperty" data-var-name="previousMargin" />
</view>
</view>
<view class="flex padding-10">
<view class="flex-1">nextMargin({{nextMargin}}px)</view>
<view class="flex-1">
<slider value="{{nextMargin}}" min="0" max="50" bindchange="changeProperty" data-var-name="nextMargin" />
</view>
</view>
</view>
'미니프로그램-小程序 > 위챗-문법-자료' 카테고리의 다른 글
| 위챗 미니프로그램 가이드 : Basic API (13) | 2020.04.24 |
|---|---|
| 위챗 미니프로그램 가이드 : Basic Components (3) | 2020.04.21 |
| 위챗 미니프로그램 가이드 : flexbox 레이아웃 (0) | 2020.04.08 |
| 위챗 미니프로그램 가이드 : 구문 WXSS (2) | 2020.04.02 |
| 위챗 미니프로그램 가이드 : 구문 WXML (0) | 2020.04.01 |




