Notice
Recent Posts
Recent Comments
Link
세모튜브
小程序 앱만들기 - 7-3 : WXS (WeiXin Script) 사용하기 본문
유튜브 강좌 : youtu.be/injntWItruQ
WXS (WeiXin Script) :
WXML와 함께 사용되는 스크립트 언어이다.
기본사용법은 아래 사이트를 참고.
참고사이트 : https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/
날짜부분을 바꾸는데 활용해보자
우선 검색페이지(search.js)에서 서버에서 보내온 item을 보면 아래와 같다.
소스코드에 console.log("searchKeyword() item : ",item) 를 추가해서 콘솔에서 확인해 보면
createdtime: 20160429103816 => 생성날짜와시간인데 우린 이부분을 년월일만 사용하도록하자.

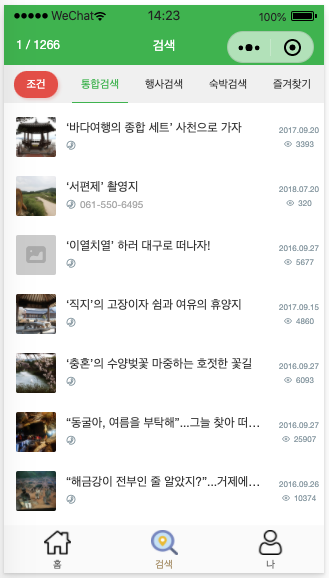
현재 아래 이미지 처럼 나온다.

아래 이미지 처럼 날짜부분을 수정해서 사용하자.

우선 스크립트 파일을 생성하자

// script.wxs
function toDate(date_str)
{
var yyyyMMdd = date_str.toString();
var sYear = yyyyMMdd.substring(0,4);
var sMonth = yyyyMMdd.substring(4,6);
var sDate = yyyyMMdd.substring(6,8);
return [sYear, sMonth, sDate].join('.');//join('-');
};
module.exports = {
toDate: toDate,
};전체날짜 문자열을 받아서 분류한 다음 가공한후 리턴.
레이아웃 (wxml) 파일에서 다음과 같이 선언한다.
<!--search.wxml-->
<wxs src="../../utils/script.wxs" module="script" />필요한 레이아웃에 사용
<view class="action">
<view class="text-grey text-xs">{{script.toDate(item.modifiedtime)}}</view>
<view class="text-grey text-xs"><text class="cuIcon-attention margin-right-xs"></text>{{item.readcount}}</view>
</view>실행결과

'미니프로그램-小程序 > 위챗-관광정보 앱' 카테고리의 다른 글
| 小程序 앱만들기 - 8-2 : detail page 만들기 - 공통정보 (0) | 2020.05.25 |
|---|---|
| 小程序 앱만들기 - 8-1 : wxParse를 이용한 html 출력하기 (0) | 2020.05.25 |
| 小程序 앱만들기 - 7-2 : list 및 page 구현하기 (0) | 2020.05.22 |
| 小程序 앱만들기 - 7-1 : 검색 페이지 만들기 - tab 구현하기 (0) | 2020.05.21 |
| 小程序 앱만들기 - 6 : 코드관리 페이지 만들기 - <picker>컴포넌트 사용 (0) | 2020.05.18 |




