세모튜브
小程序 앱만들기 - 4 : "나" 페이지 만들기 본문
유튜브강좌 : youtu.be/XaRgqyD7qO4
먼저 아래와 같이 "나" 페이지를 만들어 보자

주요 로직은 다음과 같다.
- 로그인/아웃
- 즐겨찾기 페이지
- 코드관리 페이지
- 앱소개 페이지
util.js
우선 wx.showToast()를 처리하기 위해 이미지를 다운받자.
저번시간에 사용했던 사이트 https://www.flaticon.com/ 를 이용해서 아래 2가지 적당한 아이콘이미지를 준비하면 된다.

- error.png, success.png 2개의 파일을 준비하자
다음은 utils/util.js에 wx.showToast()를 처리하는 소스를 추가하자
const showToast = (msg, image="SUCCESS") => {
wx.showToast({
title: msg,
image: image === "SUCCESS" ? "/resources/images/success.png" : "/resources/images/error.png"
})
}
const hideToast = () => {
wx.hideToast();
}
module.exports = {
formatTime: formatTime,
getToday: getToday,
showLoading,
hideLoading,
showModal,
showToast,
hideToast,
}
"나" 페이지 처리
user.js : data 설정
util, app는 추후 사용해야 하므로 상단에 미리 추가하자.
const util = require("../../utils/util.js");
const app = getApp();
Page({
data: {
hasLogin: false,
userInfo: {
avatarUrl: 'http://yanxuan.nosdn.127.net/8945ae63d940cc42406c3f67019c5cb6.png',
nickName: '로그인이 필요합니다.',
},
},
user.wxml : 화면 레이아웃
- 우선 상단 이미지, 로그인/아웃 후 기본정보 처리
<!--pages/user/user.wxml-->
<!-- 상단 이미지, 로그인/아웃 후 기본정보 처리 -->
<view class='fixed'>
<view class="bg-img bg-mask bg-img-style padding-tb-xl">
<view class="text-white margin-tl">
<view class="text-xxl">관광정보 앱</view>
<view class="margin-top">By : iDevKim</view>
</view>
</view>
<view class="cu-list menu-avatar shadow-warp">
<view class="cu-item">
<image class="cu-avatar round lg" src="{{userInfo.avatarUrl}}"></image>
<view class="content">
<button wx:if="{{!hasLogin}}" open-type="getUserInfo" bindgetuserinfo="logIn" class="cu-btn bg-white text-xxl"> 로그인이 필요합니다. </button>
<block wx:else>
<view class="text-black text-sl">{{userInfo.nickName}}</view>
<view class="text-gray text-sm">주소 : {{userInfo.country +" "+ userInfo.province +" "+ userInfo.city}}</view>
</block>
</view>
</view>
</view>
</view>아래 스타일시트는 CorolUI에 없는부분을 user 페이지에서만 사용하기 위해 추가.
- class='fixed' : view 안의 컴포넌트를 고정시키기 위해 사용
- class="bg-img-style" : 외부 이미지를 url에 지정해서 사용. 크기는 높이 400rpx로 고정.
- class= "margin-tl" : top, left 마진을 주기위해 사용.
/* pages/user/user.wxss */
page {
padding-top: 540rpx;/* 400rpx + 140rpx */
}
.fixed {
position: fixed;
width: 100%;
top: 0;
z-index: 1024;
}
.bg-img-style {
background-image: url(http://tong.visitkorea.or.kr/cms/resource/72/1536672_image2_1.jpg);
height: 400rpx;
}
.margin-tl {
margin-top: 200rpx;
margin-left: 50rpx;
}
여기까지 실행결과 : {{hasLogin}} 기본값이 false이므로 유저 컨텐츠부분이 "로그인이 필요합니다"로 나타난다.

user.wxml : 화면 레이아웃
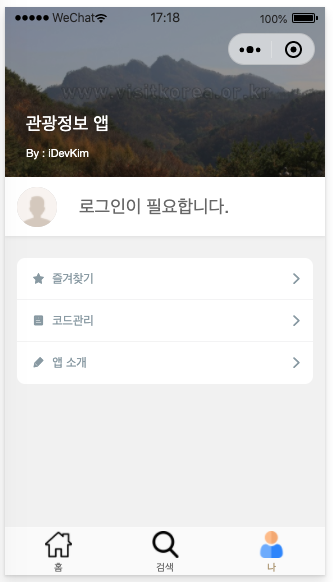
- 다음은 추가적으로 사용될 메뉴를 만들자
- 페이지 생성 : 코드관리, 앱 소개, 즐겨찾기
- 로그아웃 : if문으로 on/off
페이지를 생성하자
- app.json : 코드관리, 앱 소개, 즐겨찾기
"pages": [
"pages/index/index",
"pages/search/search",
"pages/user/user",
"pages/searchStay/searchStay",
"pages/logs/logs",
"pages/user/code/code",
"pages/user/about/about",
"pages/user/bookmark/bookmark"
],
user.wxml에 소스 처리.
<!-- 사용될 메뉴처리 -->
<view class="cu-list menu card-menu margin-top-xl margin-bottom-xl shadow-lg">
<view class="cu-item arrow">
<navigator class="content" url="/pages/user/bookmark/bookmark" hover-class="none">
<text class="cuIcon-favorfill text-grey"></text>
<text class="text-grey">즐겨찾기</text>
</navigator>
</view>
<view class="cu-item arrow">
<navigator class="content" url="/pages/user/code/code" hover-class="none">
<text class="cuIcon-formfill text-grey"></text>
<text class="text-grey">코드관리</text>
</navigator>
</view>
<view class="cu-item arrow">
<navigator class="content" url="/pages/user/about/about" hover-class="none">
<text class="cuIcon-writefill text-grey"></text>
<text class="text-grey">앱 소개</text>
</navigator>
</view>
<view wx:if="{{hasLogin}}" class="cu-item arrow margin-top" bindtap="logOut">
<view class="content">
<text class="cuIcon-roundclosefill text-red"></text>
<text class="text-grey">로그아웃</text>
</view>
</view>
</view>
여기까지 실행결과 : {{hasLogin}} 기본값이 false이므로 로그아웃은 현재 화면에 나타나지 않는다.

'미니프로그램-小程序 > 위챗-관광정보 앱' 카테고리의 다른 글
| 小程序 앱만들기 - 6 : 코드관리 페이지 만들기 - <picker>컴포넌트 사용 (0) | 2020.05.18 |
|---|---|
| 小程序 앱만들기 - 5 : 로그인/아웃 및 <navigator> 컴포넌트 사용 (0) | 2020.05.14 |
| 小程序 앱만들기 - 3 : 외부와 통신이 않될때 처리하는 방법 (0) | 2020.05.13 |
| 小程序 앱만들기 - 2 : 관광정보 서비스 앱만들기(공공데이터이용) (0) | 2020.04.30 |
| 小程序 앱만들기 - 1 : 관광정보 서비스 앱만들기(공공데이터이용) (0) | 2020.04.29 |




