세모튜브
위챗 미니프로그램 개발툴 인터페이스 본문
유튜브 강좌 : youtu.be/W7h0_6ms_do
- 위챗 미니프로그램 개발툴 인터페이스
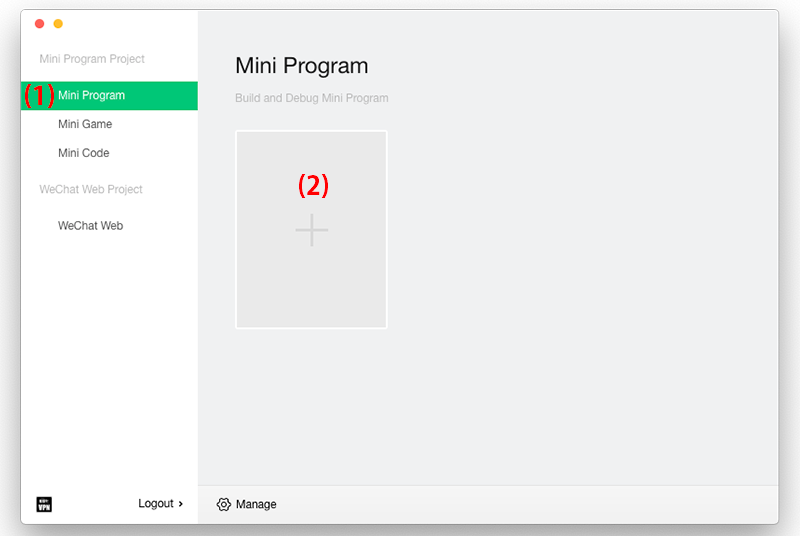
관리창에는 4가지 프로젝트 개발환경을 선택할수있다.
-> (1) 미니 프로그램을 선택 하고
-> (2) 추가를 선택 ( 프로젝트를 New 또는 Import 할수 있다. )

-> (3) New 선택 또는 다른 프로젝트를 Import 할수 있다.
프로젝트명과 경로는 필요에 따라 변경하면된다.
-> AppID는 (4) Test Account를 사용하자
(정식 출시를 위해서는 AppID가 반드시 필요. 추후 다시 설명)
-> (5) 미니프로그램 선택
-> (6) 자바스크립트 선택
-> (7) 생성

개발툴 메인 인터페이스
(8) 메뉴 표시 줄 - 설명은 생략.
(9) 도구 모음
(10) 시뮬레이터
(11) 편집기
(12) 디버거

(9) 도구 모음
-> (9-1) 화살표 버튼을 이용해 개발자 계정을 변경.
-> (9-2) 3가지 창을 토글한다.
-> (9-3) 개발 모드를 토글한다.
-> (9-4) 특정 페이지를 시작으로 지정할수 있다.
-> (9-5) 컴파일
-> (9-6) Preview
QR코드 스캔 : 스캔한 위챗기기에서 Preview.
Automatic : 로그인 된 위챗기기에서 Preview.
-> (9-7) : Debug기능을 같이 사용한다.
-> (9-8) : 테스트에 사용했던 cache. status를 삭제한다.

(10) 시뮬레이터 : 컴파일된 코드를 실행
-> (10-1) 다른 장치를 선택하여 호환성을 디버깅 할 수 있다.
-> (10-2) 시뮬레이터 사이즈 선택.
-> (10-3) 시뮬레이터 통신상태 선택.
-> (10-4) 사운드 On/Off
-> (10-5) 독립창 On/Off
-> (10-6) 현재 페이지 이동 / 복사 / 위챗기기로 보기

(11) 편집기
-> (11-1) 디렉토리, 파일등...생성
-> (11-2) 찾기
-> (11-3) 확장된 파일트리를 모두 닫아준다.
-> (11-4) 프로젝트 디렉토리 열기
-> (11-5) 파일트리 보이기 / 숨기기

(12) 디버거
-> (12-1) Console : Information, Wornning, Error 표시창
-> (12-2) Sources : Break Point를 이용한 디버깅창
-> (12-3) Wxml : 화면 디자인을 위한 편집창

- 마무리
우선 시작하기 위해 필요한 부분만 다루었으며
설명이 빠진 부분은 추후 필요한 상황에서 설명하겠습니다.
'미니프로그램-小程序 > 위챗-문법-자료' 카테고리의 다른 글
| 위챗 미니프로그램 : Hello World 심플하게 바꾸기 (0) | 2020.03.16 |
|---|---|
| 위챗 미니프로그램 : Hello World 시작하기 (1) | 2020.03.15 |
| 위챗 미니프로그램 개발툴 설치하기 (0) | 2020.03.12 |
| 위챗 미니프로그램 관리자 계정만들기 (2) | 2020.03.09 |
| 위챗 미니프로그램 개발 시작하기 / 微信 小程序 (0) | 2020.03.09 |




